この度、このブログのDNS及び通信のSSL化にCloudflareを使うことにした。
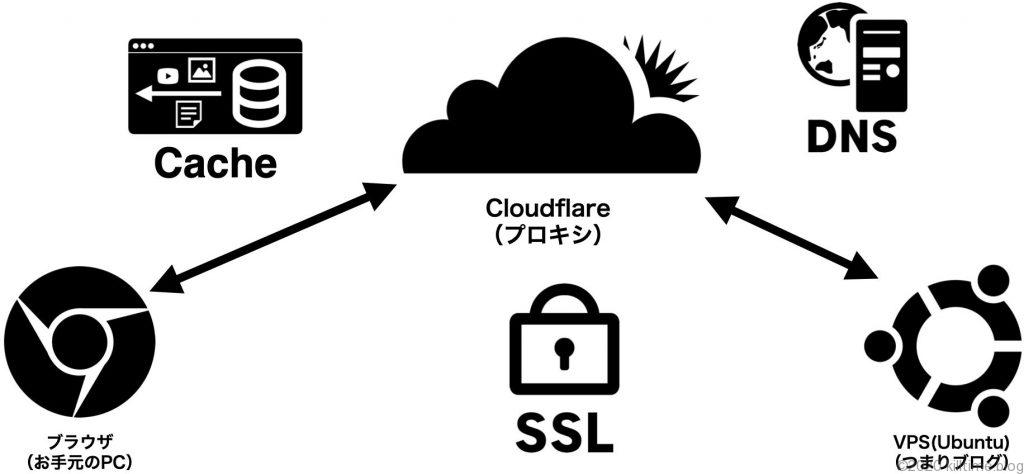
サイトをCloudflareに登録すると、Cloudflare自体がブラウザ↔VPSの間に挟まるプロキシサーバーとして動作する。

このプロキシサーバーが、DNSとしての機能のほか、キャッシュを提供し高速なレスポンスを実現するCDN(コンテンツデリバリーネットワーク)、常時SSL化などのサービスを提供している。
Cloudflareの便利な機能を使って、無料かつ簡単、しかもメンテのいらない楽チンSSL化を実装する。環境はWebARENA IndigoにインストールしたUbuntu 20.04。
ブラウザ↔Cloudflare間のSSL化
まずはブラウザ↔Cloudflare間のSSL化について。

とはいっても、Cloudflareにサインアップして自分のサイトを登録するだけで勝手にSSL化してくれる。すごい。
Cloudflareへのサイトの登録方法
Cloudflareにサインアップ後、「アカウント ホーム」の画面から、サイトを追加する。

自分のサイトのドメインを入力し、「サイトを追加」ボタンを押下。

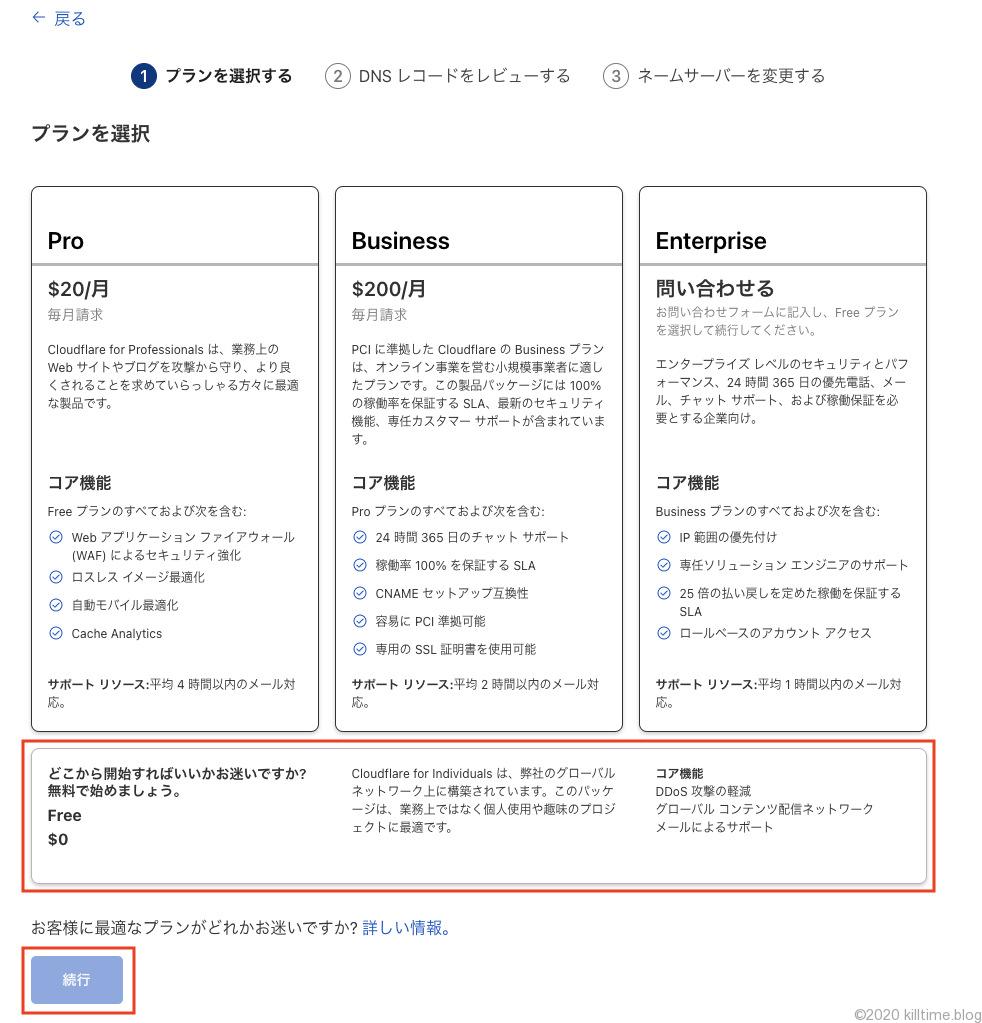
次にプランの選択だが、タダ(無料、0円)のプランで全っ然事足りる。一番下に表示されているので、これを選んで続行。

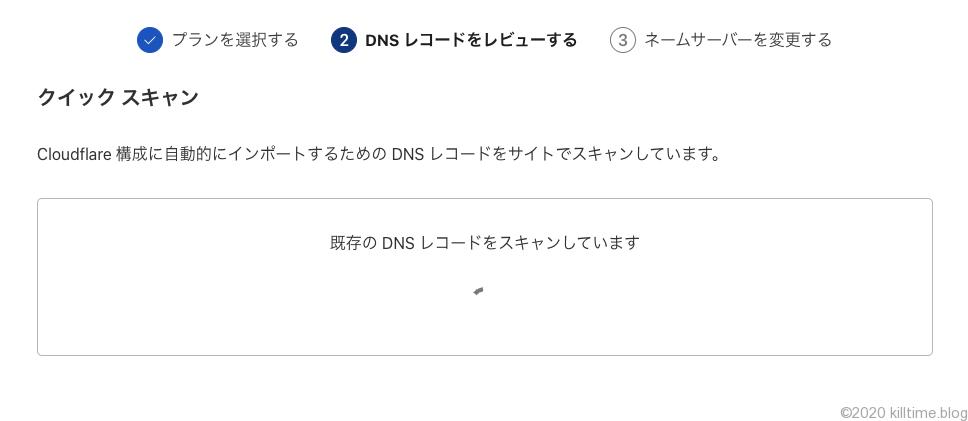
次の場面では、DNSレコードをスキャンしてくれる。すなわちCloudflareに移転前、現在運用しているDNSで設定しているDNSレコードをそのまま持ってきて、CloudflareをDNSとする際の設定としてインポートしてくれる。

ただ、このスキャンですべてのレコードを取得してくれるわけではない。読み取ってもらえなかったものは、自力で追加のこと。他社のサービスでDNSチャレンジのために設定した一部のTXTレコードなどは読み取ってもらえなかった。ただし、不要なものはこの際切ってしまっても良いかとも思う。
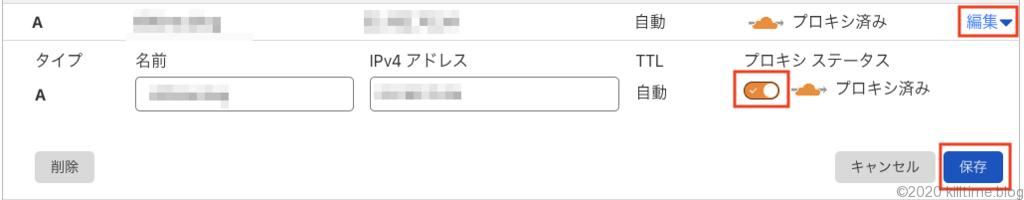
↑の赤い破線で囲ってある「プロキシステータス」について、これが「プロキシ済み」となっていれば、CloudflareをDNSとして反映させた際にCloudflare自体がプロキシサーバになってくれる。

次の画面で設定する項目はない。サイトのドメインのレジストラ(お名前ドットコムとか、ムームードメインとか)の管理画面で行う設定である。
レジストラにログインし、DNSを変更する。Cloudflareのネームサーバをコピペして追加してやればよい。
そして完了ボタンを押すと、Cloudflareがプロキシサーバとして稼働する。
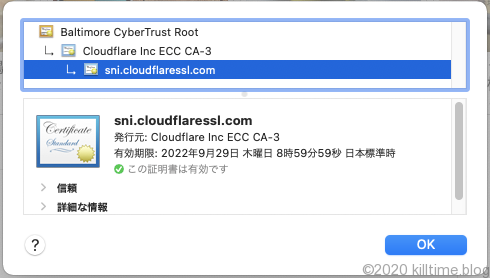
この時点でブラウザのURLバーのプレフィクスを「https://」をしてやると、既に鍵付きの通信、すなわちSSL通信がSSL化されていることと思う。ブラウザのアドレスバーの鍵アイコンから詳細を見ると、Cloudfareの証明書になっていることが分かる。

ただドメインをSSL通信登録しただけである。実に簡単だ。
デフォルトでSSL化されているが、これのON/OFFの切り替えはCloudflareの管理画面で行える。
まず、そもそもCloudflareにプロキシさせるかどうかについて。

Cloudflareの管理画面から、「DNS」ボタンを押下。DNS管理画面でAレコードに登録してあるものを編集。プロキシのON/OFFが切り替えられる。
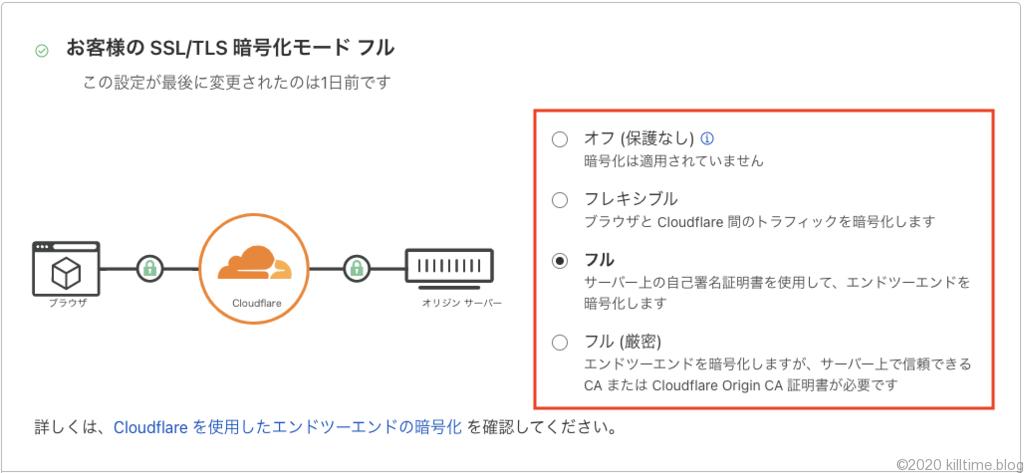
プロキシさせている通信において、SSL化するかどうかについて。Cloudflare管理画面から「SSL/TLS」ボタンを謳歌する。「概要」タブから、「お客様のSSL/TLS暗号化モード」セクションの右側のラジオボタンを任意のものにすればいい。

以上、ブラウザ↔Cloudflare間のSSL化について解説した。
さて、元々SSL化してあるサイトをCloudflareに登録した場合、自動的にCloudflare↔オリジンサーバー(ブログのサイト、VPSなど)間もSSL化されていることになるが、そうではない場合、Cloudflare↔オリジンサーバー間は非SSLな通信となる。次章ではこの部分のSSL化について説明する。
Cloudflare↔VPS間のSSL化
Cloudfllare↔VPS間をSSL化する。

Cloudflareで証明書と秘密鍵を取得して、Webサーバで読み込めばよい。
証明書の発行
Cloudflareの管理画面でオリジン証明書と秘密鍵を発行する。
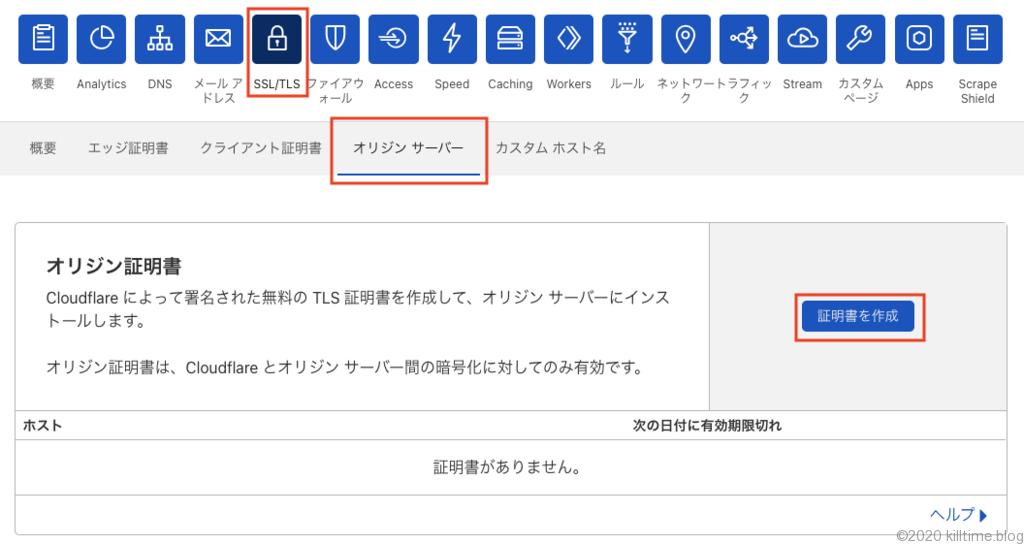
「SSL/TLS」ボタンから「オリジンサーバー」タブを開き、「証明書を作成」ボタンを押下。

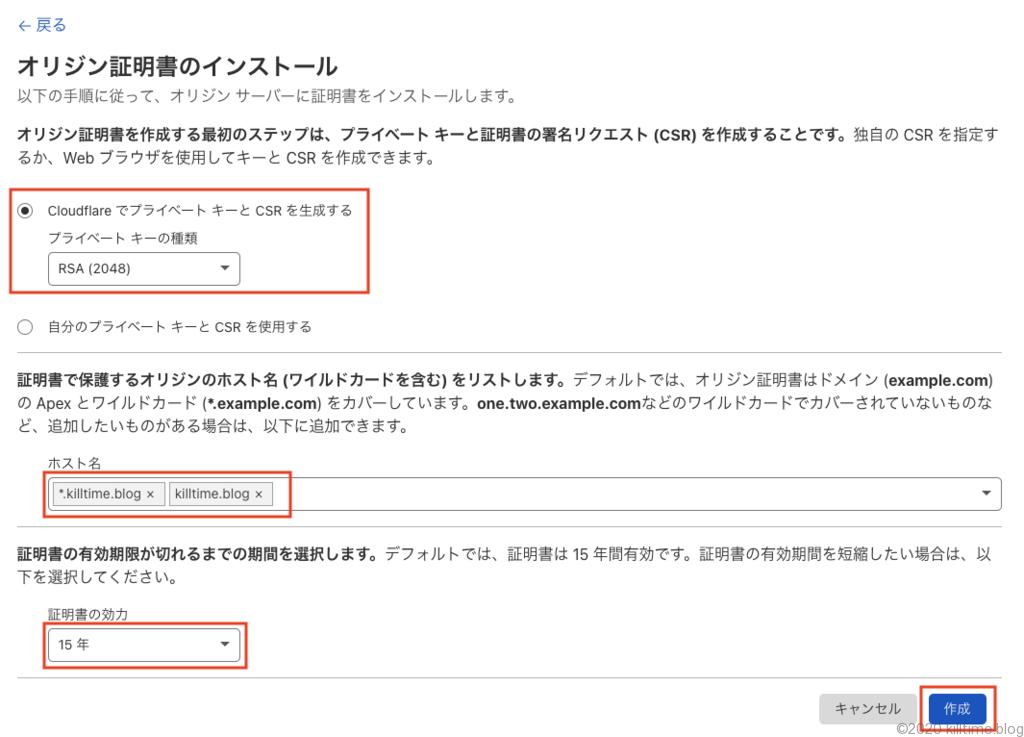
「オリジン証明書のインストール」セクションにて、鍵を作成する。
デフォルトでワイルドカード認証になっている。証明書の有効期限は15年。最高やがな。
右下の作成ボタンを押下。

オリジン証明書、プライベートキーがテキストエリアに表示されるので、これをそれぞれコピーして、適当な名前(ex: origin.pem, private_key.pem など)で保存する。
プライベートキーはこの画面を閉じると取得できなくなるので、この際に必ずコピーしておく。閉じちゃった場合は再度作成のこと。

これを移転先のVPSにアップロードする。ターミナルから、
$ scp -P {ポート} -i {移転先VPS用の秘密鍵} priv_key.pem(対象のファイル) {ユーザ名}@{IPアドレス}:~/private_key.pemなどとして送る。
移転先のVPSにて、
$sudo mv origin.pem /etc/ssl/certs/
$sudo mv private_key.pem /etc/ssl/private/などとして置いておく。
NGINXの設定
NGINXの設定ファイルを、例えば以下のように作成する。
#httpリクエストはhttpsにリダイレクトさせる
server {
listen 80;
server_name {ウェブサイトのドメイン};
return 301 https://{ウェブサイトのドメイン}$request_uri;
}
#httpsのリクエストを処理
server {
listen 443 ssl;
#証明書の設定
ssl_certificate /etc/ssl/certs/origin.pem; #オリジン証明書のパス
ssl_certificate_key /etc/ssl/private/privatekey.pem; #プライベートキーのパス
#以下略
}nginx -t コマンドで設定ファイルの文法を確認し、okであればnginx -s reloadで設定をリロードする。
あとは、Ubuntuのファイアウォール、VPSのプロバイダのファイアウォールで443番ポートを受け付けるように設定変更をすれば完了。
以上でCloudflare↔オリジンサーバー間についてもSSL化された。
以下は広告。Cloudflareは無料で多くのことができるので、個人サイトを自分でなんとかしようという人は上記に示した無料プランの中でなんとか頑張れば良いと思う。私もそのクチである。このサイトを運営するのにサーバー(VPS, WebARENA Indigo)に449円/月と、ドメイン代3,278円/年(.blogドメインは高い!)しかかかっていない。知識は節約なり。
とは言っても学習コストがかかることを思えば、プロの手を借りて作業をするという方法もある。ということで、そういった作業代行サービスをやっているシステム会社の広告を掲載しておくので、参照されたい。

また、このブログで利用しているVPSは、WebARENA Indigoのメモリ1GBプラン。海外も含め色々調べたがメモリ1GBのVPSでは今のところこれが最安。管理画面の操作感も悪くないのでおすすめしたい。最小構成であれば319円/月からVPSを利用できる(なお当該プランはIPv6のみらしい)。