ブログを書いている人で、Macユーザー向けの記事です。
ブログに上げる画像って、縮小とか圧縮するのくそダルいですよね。その辺について良い解決策がないか考えてたんですけど、
- ImageMagickで画像を指定サイズに縮小&圧縮
- これをAutomatorでアプリ化して、ドラッグ&ドロップで一括処理可能に
ってのが楽でいいかなと思いまして。手順とか紹介します。
この記事の前半は色々ごちゃごちゃ駄文を書いているので、コードが見たい方はすっ飛ばして下の方まで進んでいただければ幸いです。
WordPressの画像圧縮プラグインは色々あるけど
WordPressにも色々便利な画像圧縮プラグインがありますよね。Compress JPEG & PNG images(TinyPNGのプラグイン版)とかShortPixelとか。
便利なんですけどタダで使える回数の制限があったり、もともと圧縮してある画像をさらに圧縮かけてしまって粗々な画像になったり、なんか微妙なところがあって。
私の場合なんかで言うと、サーバがAmazonのLightsailなんですが、メモリが512MBしかないので、サーバ側のバックグラウンドで画像処理っちゅうのもやや不安があったりまして。
そもそもWordPressってプラグインを極力減らさなきゃ動作が重くてイライラしますよね。
あとファイルサイズを削減しないままだと、回線によってはアップロードにものっそい時間かかってそれもクソ腹立つんですよね。
ほなサーバ側での圧縮は諦めて、ローカル環境で何かいい感じに圧縮してからアップロードしよかいな、という運用になるわけですよね。
ローカル環境での圧縮
Macの場合だと、デフォルトで入っている「プレビュー」を使えば、とりあえず無料で手軽に画像を圧縮できます。
簡単に手順を説明すると、
- 画像を「プレビュー」で開く
- 「ツール」→「サイズを調整」→任意のサイズに設定→OK(ピクセルサイズの縮小)
- 「ファイル」→「書き出す」→「品質」を調整→保存(ファイルサイズの縮小)
こんな感じです。便利ですよね。簡単です。
ただ、怠惰人(すぼらんちゅ)の私はこれでは満足できないんですよねぇ。料理のブログ記事なんかだと1記事に10枚ぐらい画像を使うんですけど、これをいちいちプレビューで一枚ずつ処理するとなるとクソ面倒。
というわけで、自動化できねぇかな、となるわけです。
Automatorとは
AutomatorはMacに標準で入っているRPAツールです。

Automatorを使うと、Macの画面上での定型的な動作を自動で行ってくれるロボットを作成することができます。まさにRPA(Robotic Process Automation)です。
Ctrl + Spaceを押してSpotlightを開き、Automatorと入力すればすぐ見つかります。宇宙人ロボットみたいなアイコンのあれ。
先程のプレビューを開いて画像を縮小し保存、というのを自動化することももちろん可能です。人間がちまちま入力する必要はありません。
ただ、RPAって画面操作をロボットにジャックされるので、それがまた面倒くさいんですよね。処理が終わるまで画面が勝手に動くの待つわけです。倍速で動くって言ったって待つもんは待つ。ダルい。
そういうのをもうちょっと、内部的にささっと処理してくれるプログラムとかそういうので処理できないかしらと思うわけです。
そこで思い出したのがImageMagick。
ImageMagickとは
こういうソフトです。

怪しい魔法使いのおっさんがアイコンのソフトウェアです。画像を圧縮したり、加工したり、だいたいやりたいことは何でもできるソフトです。
ソフトウェアつっても皆様おなじみのPhotoshopのようにGUIな画面があるわけではなくて、シェル上でコマンド操作するソフトウェアです。
Macならターミナルでコマンドを叩いて使います。
インストール
ざっくりいうとこんな感じ。
- ターミナル開く
- (インストールしてなければ、)homebrew入れる => 公式のワンライナーからどうぞ。
- brew update / upgrade をしておく
- brew install imagemagick を叩く
でまぁ10分もあれば↑のインストールは終わると思います。
試しに使ってみる
カレントディレクトリにtest.jpgを置いて、以下のコマンドでも打ってみましょう。
$ convert test.jpg test.pngこれでtext.pngという名前のPNG形式の画像が作られていれば、ちゃんと動作しています。本当にあっけなくJPEG画像からPNG画像が作成できます。
↑はただの動作確認ですが、ImageMagickはこれ以外にもほんっとに色々できます。
で、ようやく本題。ImageMagick + Automatorでツール作成
先程紹介したAutomatorではワークフロー上でシェルスクリプトを実行することもできます。
これを用いて、「画像をドラッグ&ドロップするだけ」で画像を縮小してくれるツールを作成します。
Automator下ごしらえ
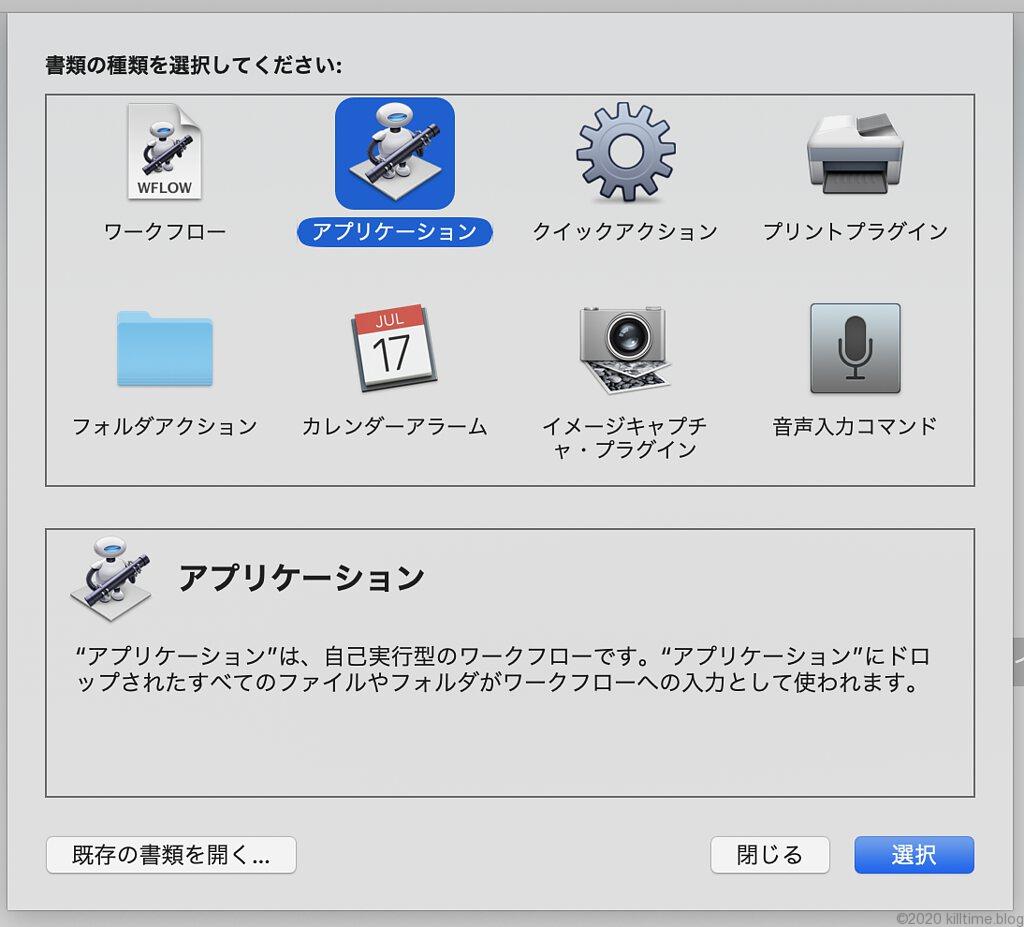
Automatorを起動します。
書類の種類は「アプリケーション」を選択します。

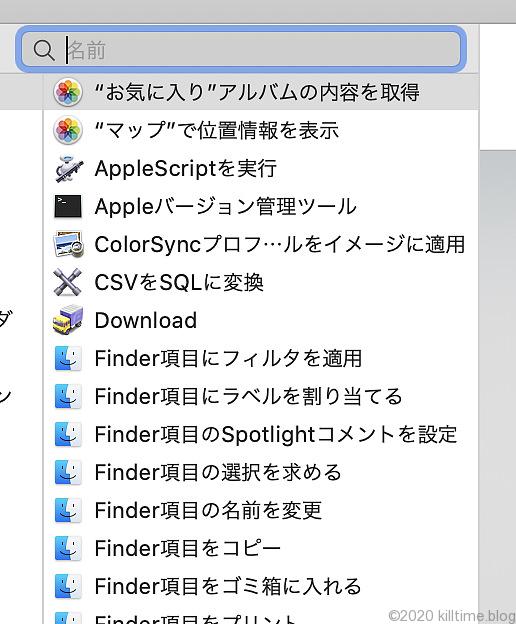
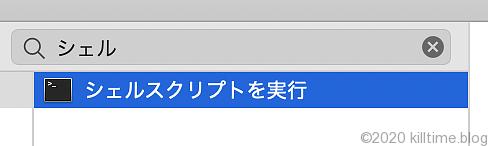
左のナビゲーションウィンドウからアクションを選択します。検索窓に「シェルスクリプト」と入力。

「シェルスクリプトを実行」が選択できますので、これを右のメインウィンドウにドラッグ&ドロップします。

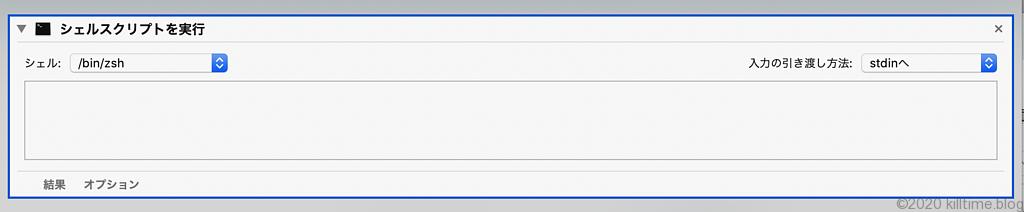
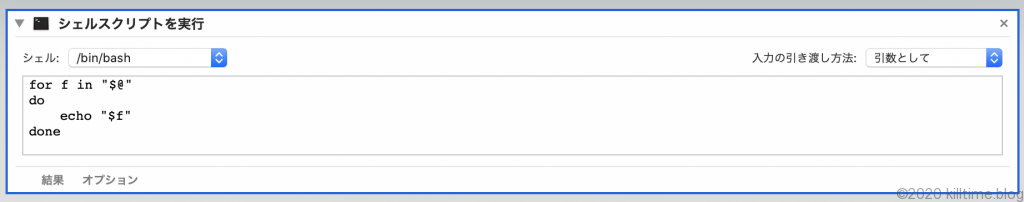
すると、こんな画面が現れます。

ここでは、シェルを”/bin/bash”に、入力の引き渡し方法を「引数として」にします。

すると、真ん中のウインドウにコードのスニペットみたいなのが現れましたね。この、doとdoneの間に処理を書いていきます。
書いたコード
私の場合はこんな感じにしてみました。ちょっと書きすぎかもしれない。
#定数の宣言
#画像のサイズ
readonly WIDTH=1024 #画像の横幅。任意で変更してね
readonly FILESIZE=100 #最大ファイルサイズ。kbで指定。任意で変更してね
#その他設定(あまり触らない)
readonly COMMAND_DIR="/usr/local/bin" #convertとかidentifyとかのコマンドのパス(絶対パス)
readonly FOLDER=resized_`date "+%Y%m%d%H%M%S"` #完成した画像の格納先(元画像のフォルダを起点として)
readonly ADDITIONAL_OPTIONS="-auto-level -unsharp 1.5x1+0.7+0.02" #追加オプション;レベル調整と強調を追記。
for f in "$@"
do
#変数の宣言
target_dir=`dirname "${f}"`/${FOLDER}
filename_ext=$(basename "${f}")
filename="${filename_ext%.*}"
org_width=$(${COMMAND_DIR}/identify -format "%w" "${f}") #元画像の横幅を取得
#元画像の横幅が$WIDTHより大きい場合のみ、$WIDTHの幅に縮小する
if [ ${org_width} -gt ${WIDTH} ] ; then #四角カッコ[]の中身、両端のスペースないとちゃんと動かんらしい
width=${WIDTH}
else
width=${org_width}
fi
mkdir -p "${target_dir}" #フォルダが無ければ作成する
#Imagemagickのconvertコマンド実行
${COMMAND_DIR}/convert "${f}" \
-resize ${width}x \
-define jpeg:extent=${FILESIZE}kb \
${ADDITIONAL_OPTIONS} \
"${target_dir}/${filename}_resized.jpg"
doneシェルスクリプトの文法にはあまり自信がないので見る人がみたら微妙かもしれませんが、、、
ポイントとしては、
- 元の画像の幅が、指定の幅より大きい場合のみ、画像サイズを縮小する
- 元の画像の下層のフォルダに保存する(元画像とごちゃごちゃになると嫌なので)
- レベル補正とかもついでかけちゃう
というところでしょうか。
フォルダはresized_yyyymmddhhiissの形式にしていて、実行ごとに被らないようになっています。
なお、ファイルをAutomatorが受け付けてくれたタイミングによって、フォルダが2つに分かれたりします。なんかもっとうまいやり方があったら教えて下さいな。
これで一応Automator完成。保存したら、docに追加しておきましょう。

使ってみる
というわけで実際の動きを観てみましょう。
5MBぐらいあった画像ファイルが、100kb程度のファイルに変換されていますね。
また、圧縮後の画像はコレです。



(撮影の技術はさておき)ファイルサイズのわりにそこそこの画質で保存できているのではないでしょうか。ブログで使うには十分です。
これで少しでもブログの画像まわりのことが楽になればこれ幸い。
ではでは、皆様も快適なブログライフを。



